等有空再補上內容:)
有需要的人可以先參考這個 Github repo 裡的程式碼。
等有空再補上內容:)
有需要的人可以先參考這個 Github repo 裡的程式碼。
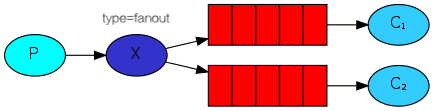
Spring Cloud Stream 預設是使用 RabbitMQ 的 Exchange: topic 模式,但是如果我們想把資料傳送 (廣播) 到每個訂閱該 Exchange 的 Consumer 上,也就是俗稱的 Publish/Subscribe 模式,那我們需要使用 RabbitMQ 的 Exchange: fanout 模式才能做到,本文將介紹如何實作一個簡單的 fanout 模式範例程式。

Spring Cloud Stream 提供 Spring 應用程式建立以事件驅動為主的微服務系統,並可跟 RabbitMQ、Kafka 等 Message Queue 系統進行整合。本文將介紹如何使用 Spring Cloud Stream 加上 RabbitMQ 撰寫一個小型的事件驅動範例應用程式。
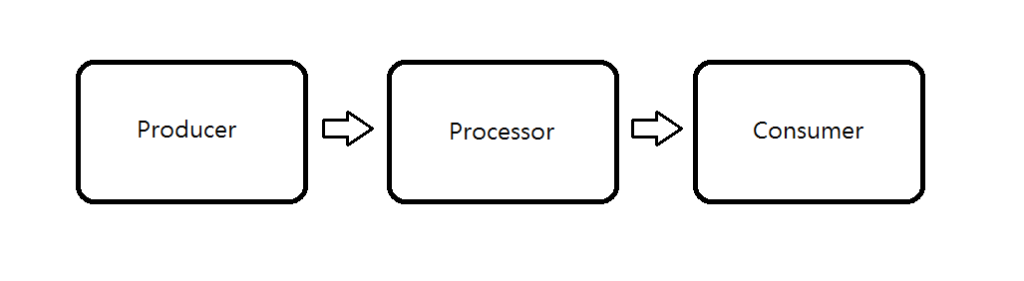
Spring Cloud Stream 和 RabbitMQ 主要是使用 Producer-Processor-Consumer 架構來處理訊息,Producer 傳送資料,Processor 接收並處理資料,然後 Consumer 接收處理過的資料並輸出結果:

最近看了《俄羅斯方塊:版權之戰》這部電影,看完後興起了想買一台二手 Game Boy 的念頭,不過又怕買了後,玩沒幾次就放在一旁生灰塵了,所以後來決定先用 Game Boy 模擬器玩玩 Game Boy 遊戲。

接下來要介紹在 macOS 與 iOS 上安裝 Game Boy 模擬器:OpenEmu (macOS)、Provenance (iOS)。
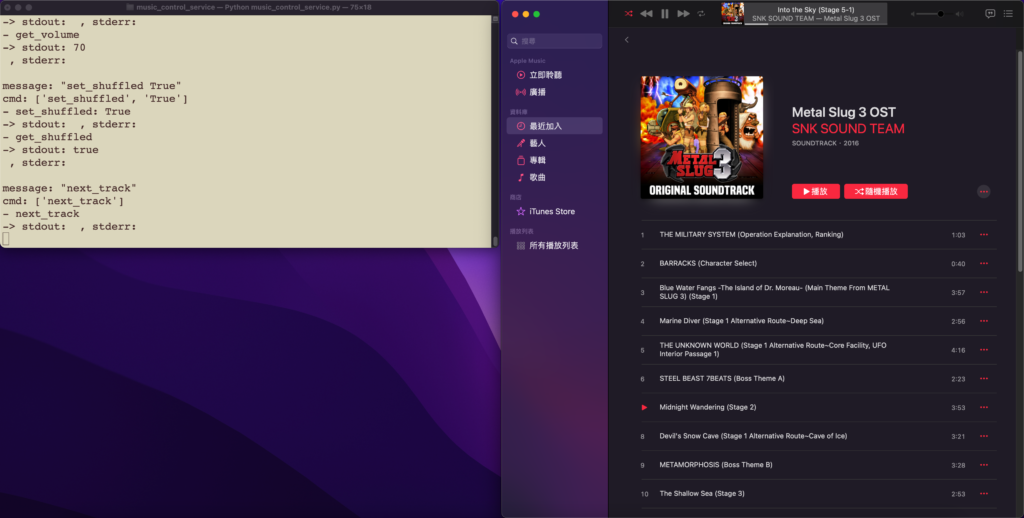
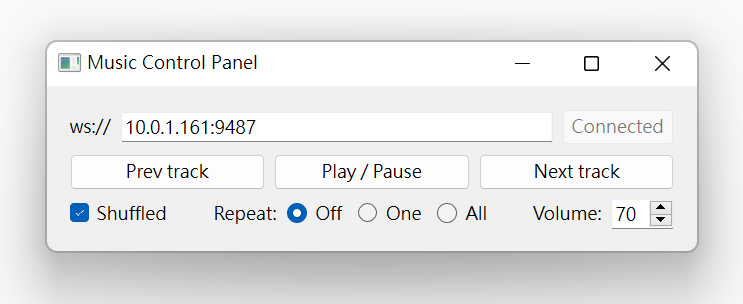
閱讀全文最近因為會用 Mac mini 播放音樂,但是有時候會用別台電腦工作,這時要控制音樂就需要切換滑鼠,覺得有點麻煩,所以寫了一個可以透過 WebSocket 控制 Mac 「音樂 app」的小工具。
原始碼:https://github.com/riddleling/macos-music-control


本文使用的開發環境為 Visual Studio 2019 Community Edition。
範例程式碼下載:https://github.com/riddleling/HelloWin32
這幾天在練習使用 windows-rs,寫了一個讓 Windows 10 廣播 iBeacon 訊號的小程式。
完整的程式碼:https://github.com/riddleling/beacon-publisher-on-windows
這個程式很簡單, 使用 UWP API 的 BluetoothLEAdvertisementPublisher 發布 iBeacon 廣告:
let manufacturer_data = BluetoothLEManufacturerData::new()?;
// 設定 iBeacon 的 Manufacturer Data:
manufacturer_data.SetCompanyId(0x004C)?; // Company ID
let data:[u8; 23] = [
// Type:
0x02,
// Data Length:
0x15,
// Proximity UUID:
0xE3, 0x0A, 0xC8, 0xFE,
0x75, 0xB8, 0x47, 0x21,
0x4B, 0x5D, 0x56, 0xB7,
0x07, 0x64, 0x25, 0xA9,
// Major:
0x00, 0x02,
// Minor:
0x00, 0x03,
// TX Power:
0xC8
];
let writer = DataWriter::new()?;
writer.WriteBytes(&data)?;
let buffer = writer.DetachBuffer()?;
manufacturer_data.SetData(buffer)?;
let publisher = BluetoothLEAdvertisementPublisher::new()?;
// 把 Manufacturer Data 加入 publisher:
publisher.Advertisement()?.ManufacturerData()?.Append(manufacturer_data)?;
// 開始廣播:
publisher.Start()?;停止廣播:
publisher.Stop()?;